Ảnh JPEG progressive là gì? Nó giúp gì trong việc cải thiện trải nghiệm người dùng?
Định dạng ảnh JPEG là một trong các định dạng ảnh phổ biến nhất trên thế giới web (các định dạng còn lại gồm PNG, GIF, SVG). Định dạng JPEG thường được sử dụng cho các ảnh phức tạp, nhiều màu sắc, thí dụ như ảnh chụp thiên nhiên, con người. Đặc tả của JPEG bao gồm một loạt các phần mở rộng hợp lệ, tuy nhiên phổ biến nhất vẫn là .jpg và .jpeg
Không thành vấn đề đuôi mở rộng là gì, tất cả các ảnh JPEG sẽ được đối xử ít nhiều giống nhau, mặc dù không phải tất cả các ảnh JPEG đều được tạo ra như nhau. Trong đặc tả định dạng ảnh tồn tại một cài đặt ít được biết đến. Cài đặt này được gọi là Progressive Mode (chế độ lũy tiến), có thể đem đến khả năng cải thiện mạnh trải nghiệm sử dụng ảnh JPEG trên website.
Ảnh JPEG thông thường vs ảnh JPEG progressive
Yếu tố giúp xác định, phân loại lớn nhất đối với một định dạng ảnh thường là kiểu nén (compression) của nó – các phương thức thay đổi rất rộng. Trong thực tế điều đó làm cho các định dạng nhất định phù hợp hơn so với các định dạng khác tùy thuộc vào cách ảnh được sử dụng trong thực tế. Thậm chí ngay chỉ trong định dạng JPEG, bạn có thể nhận được các kết quả thay đổi nhiều dựa trên các cài đặt xuất ảnh (export setting) khác nhau.
Trong hầu hết các phần mềm xử lý ảnh, định dạng JPEG được tạo khi bạn lưu (save) sẽ được để ở chế độ Baseline (đường cơ sở). Nói một cách ngắn gọn, cách tốt nhất khi hình dung về ảnh baseline là ảnh bắt đầu tải từ trên cùng và nó được diễn giải (interpreted) theo từng dòng. Từng pixel ảnh được nén hoặc/và hiển thị theo từng dòng từ trên xuống dưới.
Trái lại ảnh JPEG progressive sẽ thực sự hiển thị toàn bộ bức ảnh ngay lập tức. Đánh đổi ở đây là nó chỉ tải một phần dữ liệu ảnh tại một thời điểm. Điều này có nghĩa là ảnh sẽ tải ở kích cỡ đầy đủ và sẽ hiển thị rõ ràng dần dần (trong khi ảnh baseline sẽ hiển thị rõ luôn nhưng lại chỉ từng dòng).
Quan sát trong thực tế
Đôi khi cách tốt nhất để hiểu điều gì đó là xem cách nó hoạt động như thế nào trong thực tế. Vì thế chúng tôi tạo hai ảnh giống y nhau được lưu ở hai định dạng JPEG khác nhau để tiện so sánh.
Vì thế chúng tôi bắt đầu kiếm một ảnh chất lượng cao để kiểm tra; trong trường hợp này chúng tôi sử dụng bức ảnh hai chú mèo đang lim dim trên trang ảnh miễn phí pexels.com
Vì ảnh có độ phân giải cao, chúng tôi giảm kích cỡ của nó xuống một chút trước khi thực hiện kiểm tra, chúng tôi giảm đi một nửa. Giờ kích cỡ đã được giảm, chúng tôi xuất nó ra thành hai phiên bản ảnh khác nhau, một cái là baseline và một cái là progressive. Cả hai ảnh đều sử dụng cùng một cài đặt ngoại trừ khác biệt duy nhất liên quan đến baseline và progressive, chúng tôi sử dụng phần mềm GIMP để tạo (xuất) các ảnh.
Đây là ảnh gốc

Ảnh JPEG tải theo kiểu Baseline sẽ trông giống thế này (ảnh tải theo từng dòng, nhưng mỗi dòng đều đầy đủ dữ liệu):

Ảnh JPEG tải theo kiểu progessive sẽ trông giống thế này (ảnh tải tổng thể trước, nhưng các pixel không đầy đủ dữ liệu ngay từ ban đầu như baseline):

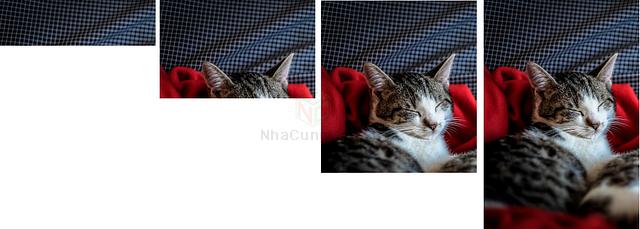
Dù các ảnh này khá lớn, đôi khi thật khó để thấy được sự khác biệt giữa chúng trong quá trình tải về (nguyên nhân là vì tốc độ đường truyền nên ảnh tải về nhanh đến nỗi mà mắt thường không nhận ra). Timeline (dòng thời gian) gồm 4 bức hình nhỏ cho thấy quá trình tải ảnh diễn ra như thế nào. Cần nhớ rằng timeline là cách quay chậm để làm nổi bật ý tưởng mà thôi. Để nhìn được rõ hơn quá trình tải về bạn cần vô hiệu hóa cache. Trên Chrome bạn có thể làm điều đó bằng cách nhấn tổ hợp phím Ctrl + Shift + I > Networks > Disable cache > ở bên trái bạn chọn online (*) rồi nhấn F5 để tải lại trang:

(*): Mặc dù về lý thuyết chọn Mid-tier mobile hoặc Low-tier mobile để mô phỏng kết nối chậm trên di động sẽ dễ quan sát quá trình tải ảnh về hơn, nhưng thực tế bạn nên thử cả online nữa để quan sát các trạng thái khác nhau.
Ngoài việc dùng mắt thường để kiểm tra bằng cách mô phỏng như trên, bạn có thể sử dụng công cụ trực tuyến sau để test ảnh, nó sẽ cho bạn biết ảnh JPEG đang dùng là định dạng gì: https://www.imgonline.com.ua/eng/progressive-or-baseline-jpeg.php
Các đường dẫn để bạn kiểm tra cách tải ảnh:
- Ảnh baseline: https://static.chimcat.net/2020/anh-baseline.html
- Ảnh progressive: https://static.chimcat.net/2020/anh-progressive.html
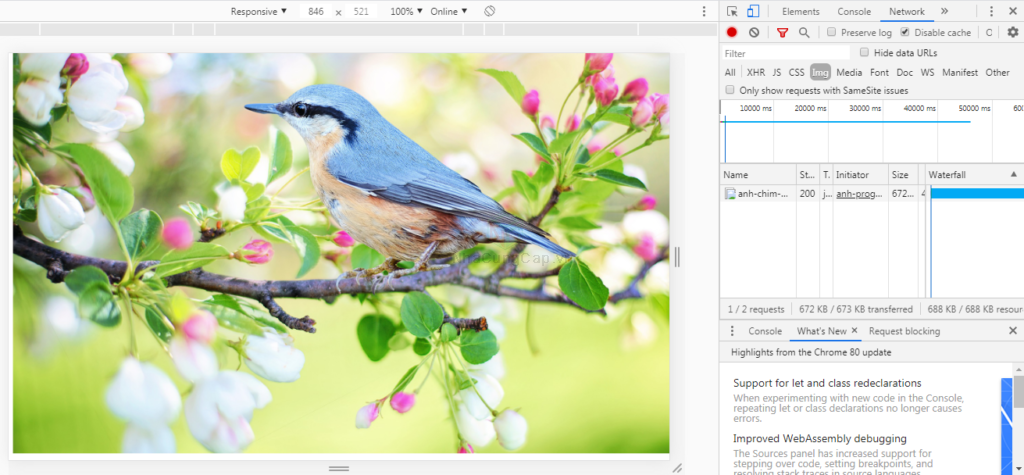
Bạn nên để khung bên trái to cho dễ quan sát, giống như thế này:

Tại sao ảnh progressive lại tốt hơn baseline
Vấn đề của ảnh baseline là nó không cho người dùng thấy trước được hình dạng tổng quan của hình ảnh, người dùng thà thấy một ảnh mờ trước còn hơn thấy ảnh chỉ tải được một phần nhỏ. Bạn hãy quan sát hai hình bên dưới đây và tự cảm nhận:
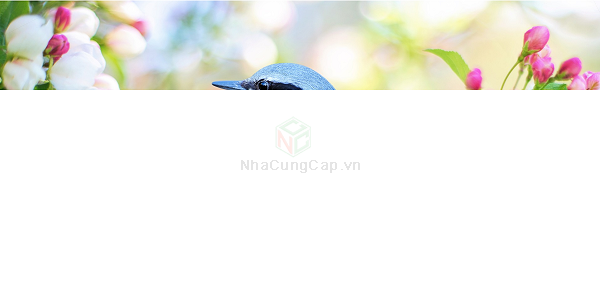
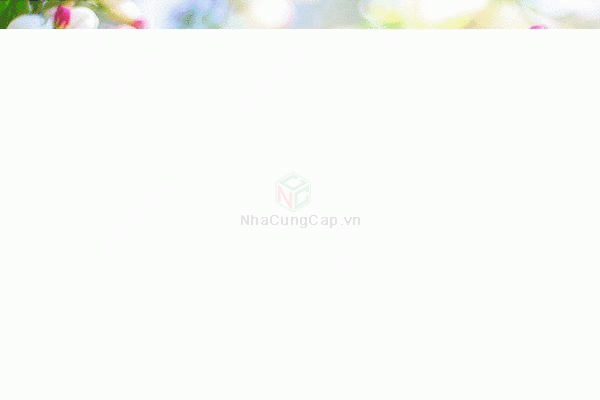
Dù rất nét, ảnh chỉ tải được một phần (người dùng chỉ biết ảnh này có hoa và một con vật gì đó có mỏ):

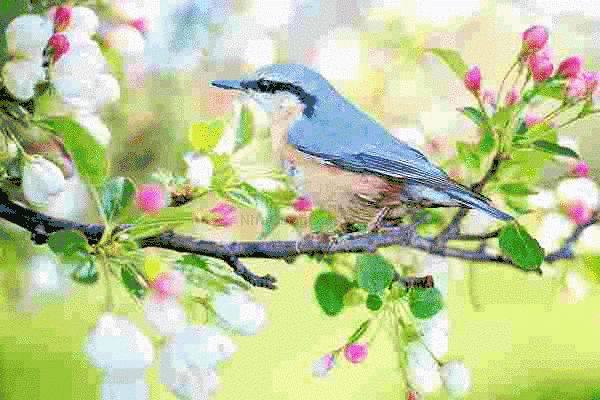
Ảnh tải toàn bộ, dù hơi mờ (người dùng biết được có một con chim đậu trên cành hoa):

Sự khác biệt ở đây là thông tin, với cùng một lượng dữ liệu ảnh progressive cho người dùng nhiều thông tin, ý nghĩa của bức hình hơn so với baseline.
Minh họa bằng đồ họa động theo thời gian thực
Hãy xem đồ họa động về cách tải của ảnh progressive (ảnh nét dần dần):

Còn đây là đồ họa động về cách tải ảnh baseline:

P/S 1: Trong thực tế tôi quan sát thấy không phải ngay từ ban đầu ảnh progressive hiển thị toàn bộ bức hình ngay, mà nó cũng hiển thị từng dòng trước, nhưng quá trình này diễn ra rất nhanh vì dữ liệu chuyển đi nhỏ (các dòng dữ liệu ảnh của nó không phải đầy đủ ngay lúc đầu như baseline, nên có thể hiển thị toàn bộ khung hình nhanh hơn 5 đến 10 lần). Ngay khi nó lấp đầy khung hình, nó sẽ hiển thị ảnh nét dần lên.
P/S 2: Trên các mạng kết nối có tốc độ cao, quá trình tải ảnh diễn thường diễn ra nhanh, nhất là trên các ảnh có dung lượng trung bình, và bằng mắt thường bạn khó biết được ảnh nào là baseline, ảnh nào là progressive.
P/S 3: Ở WordPress, nhiều plugin nén ảnh tự động chuyển ảnh từ dạng baseline sang dạng progressive.
P/S 4: Lazy load ảnh theo kiểu LQIP rõ ràng lấy ý tưởng ít nhiều từ JPEG Progressive.
P/S 5: Tôi không rõ các định dạng ảnh khác, chẳng hạn như PNG có Progressive không, vấn đề đó tôi sẽ tìm hiểu và giải đáp sau.
(Dịch từ bài viết What is a progressive JPEG? của tác giả Dan Pock, trang Liquid Web – người dịch có bổ sung thêm một vài đoạn và hình minh họa, đồ họa động cho dễ hiểu)

